Summer 2025
Build (1)Summer 2025
Reviving a loved AppSpring 2025
A Minimal homescreenWinter 2024
Keyword blurringSummer 2024
Type, More Menu(s)Summer 2024
A Quick Paywall RedesignSpring 2024
Anatomy of an iconIn late 2022, Nicolas was really getting into his side-projects, Type, a note-taking app for the busy mind. He reached out for some help, and designing an app icon was a fun and different challenge from my day-to-day work. It was something I hadn’t done in a long time.
The process was relatively short. Here are most of the steps that led to the final Icon.
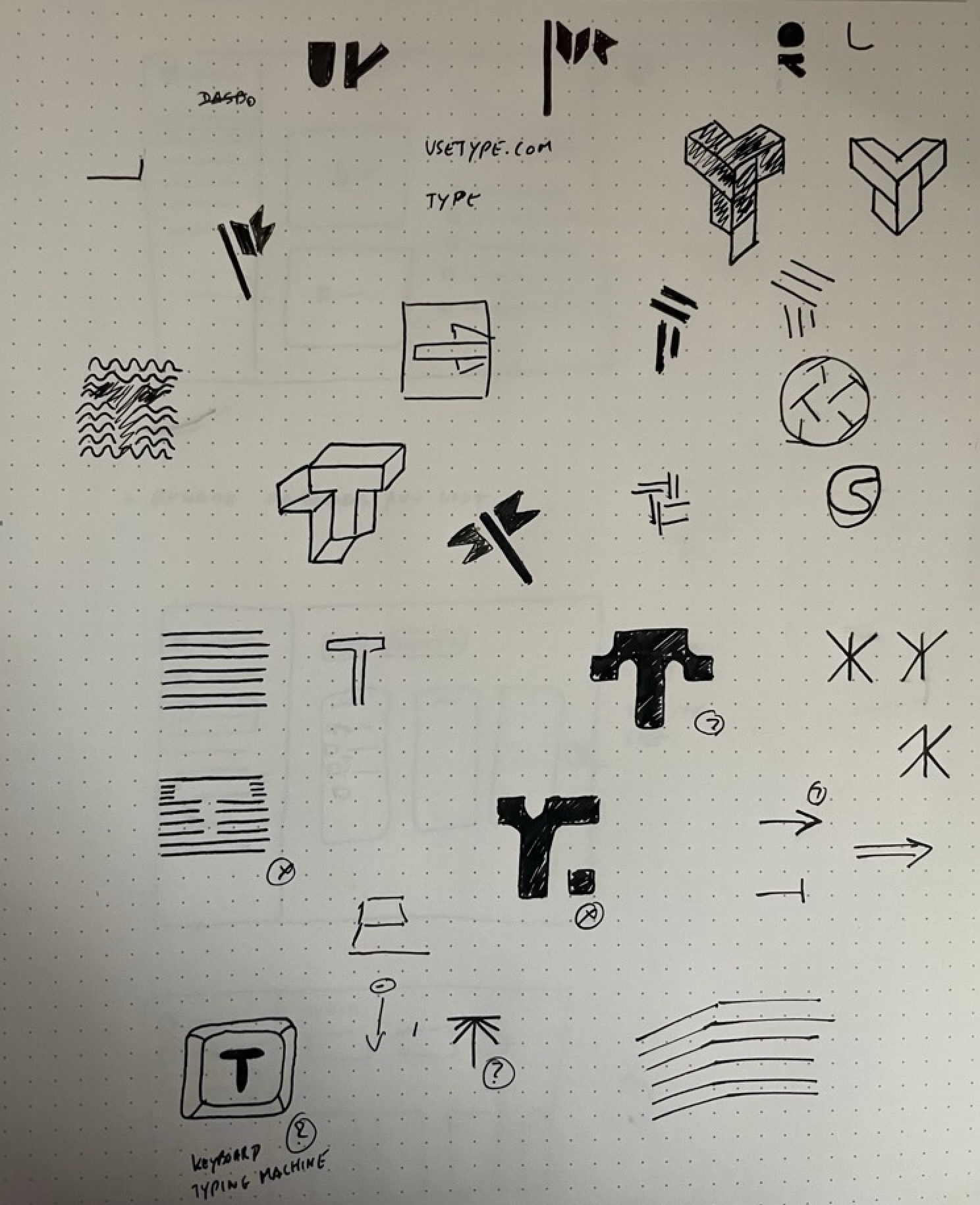
Starting with quick sketches helped us align on the different directions we liked and disliked. Without much doubt, the idea of a keyboard key made more sense than any other idea.

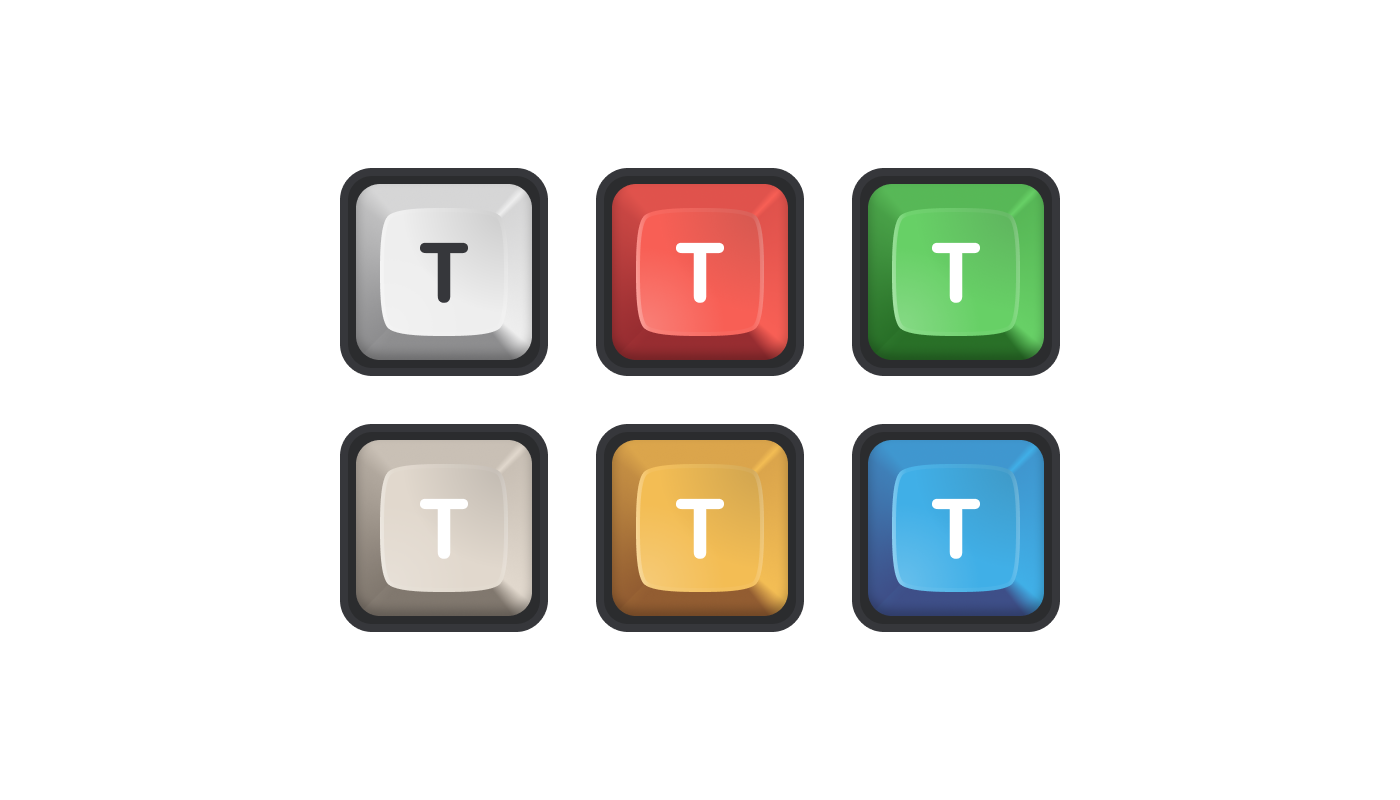
The first few high-fidelity keys had a retro feel but were kind of bland. I tried a couple of alternatives with tints or combination of more than one key.






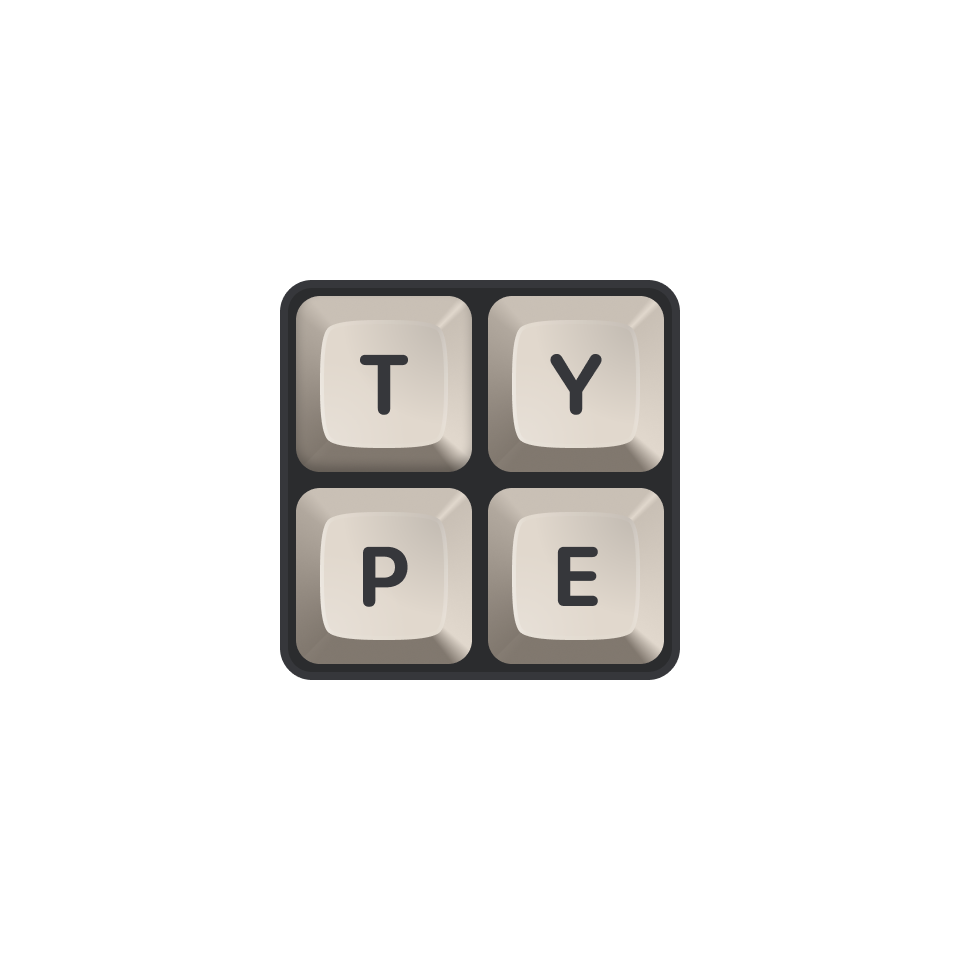
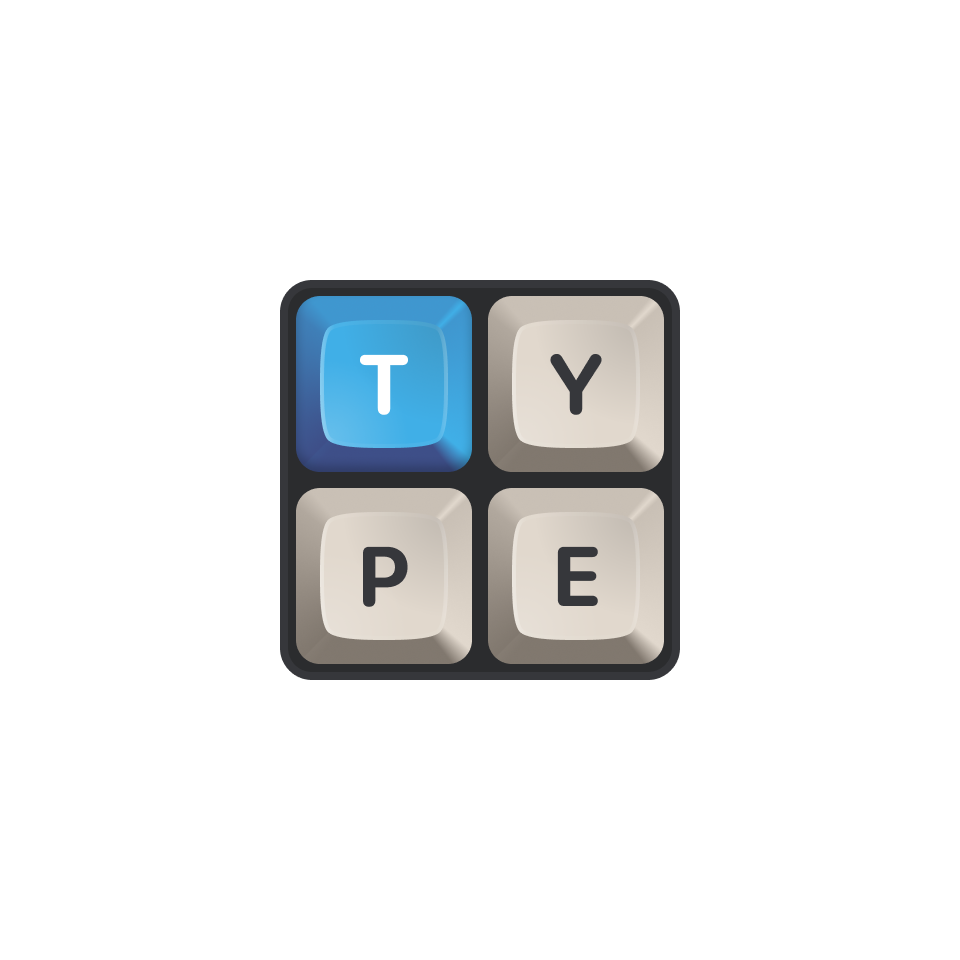
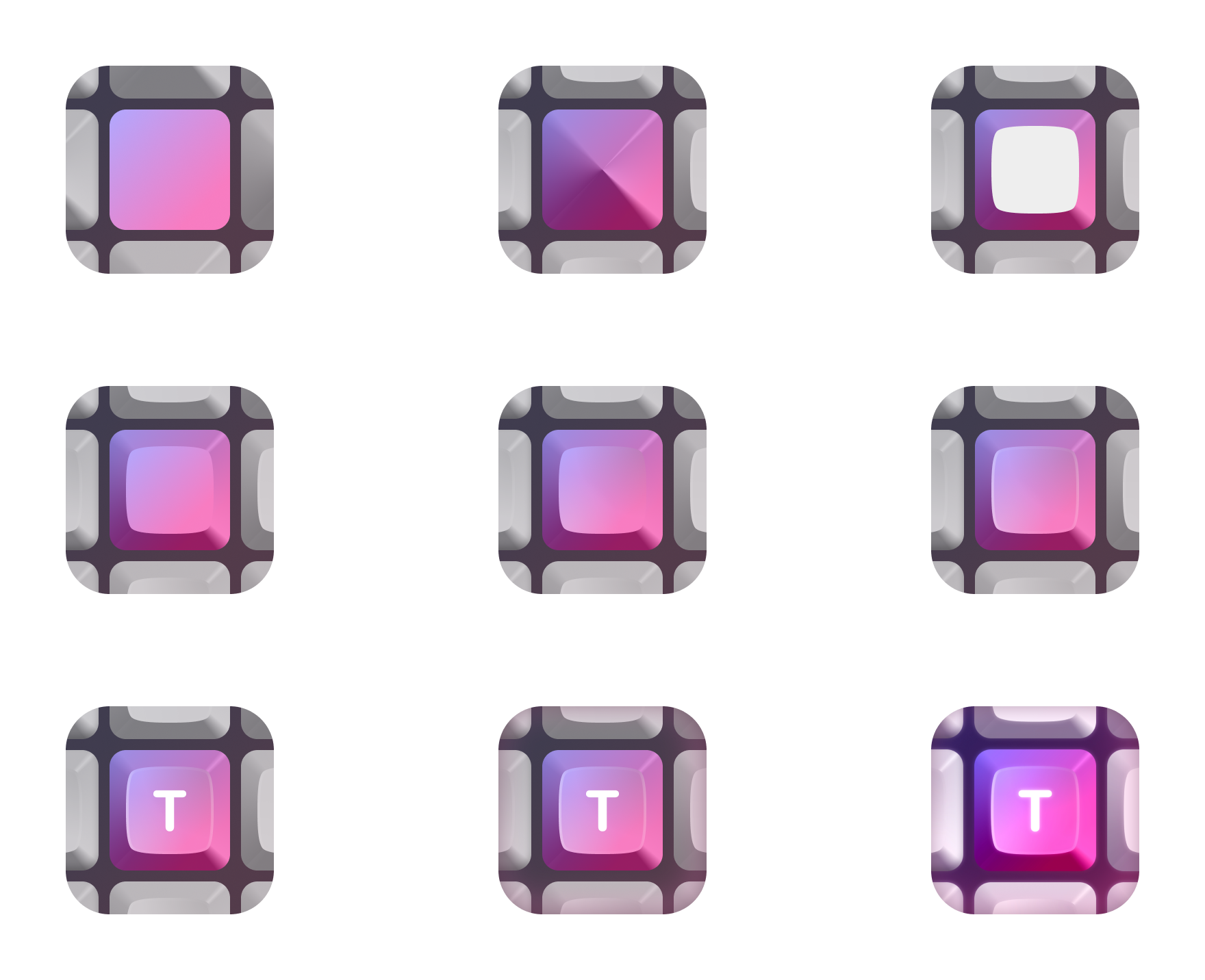
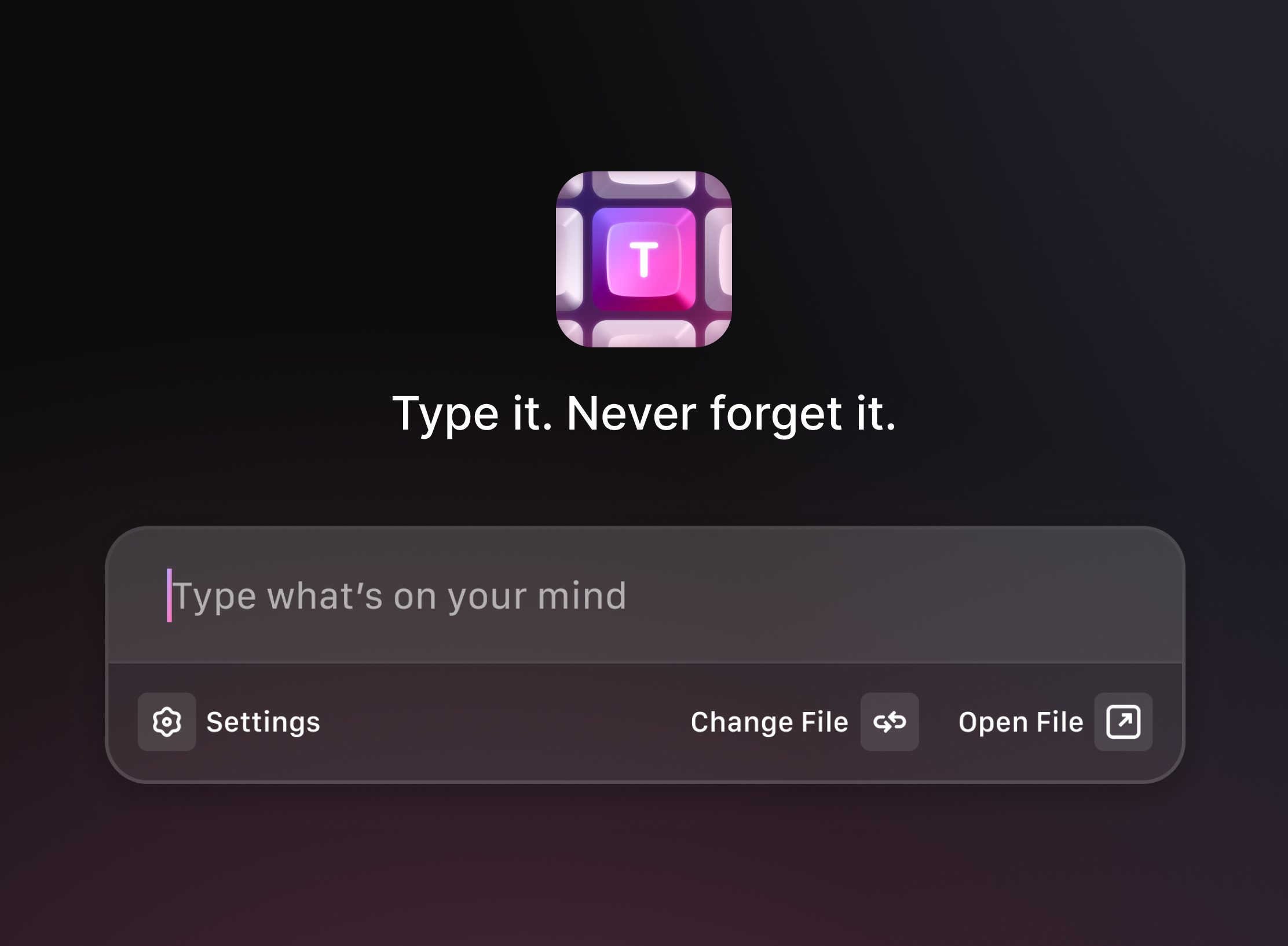
A key by itself wasn’t strong enough but surrounding the main key with other keys made it feel more “realistic”, keeping the focus on the main key “T” was our final decision.


Summer 2025
Build (1)Summer 2025
Reviving a loved AppSpring 2025
A Minimal homescreenWinter 2024
Keyword blurringSummer 2024
Type, More Menu(s)Summer 2024
A Quick Paywall RedesignSpring 2024
Anatomy of an icon